The Container and the Item
- flex box 레이아웃의 가장 중요한 컴포넌트 두 개는 container(담는틀)와 items(컨텐츠들)이다.
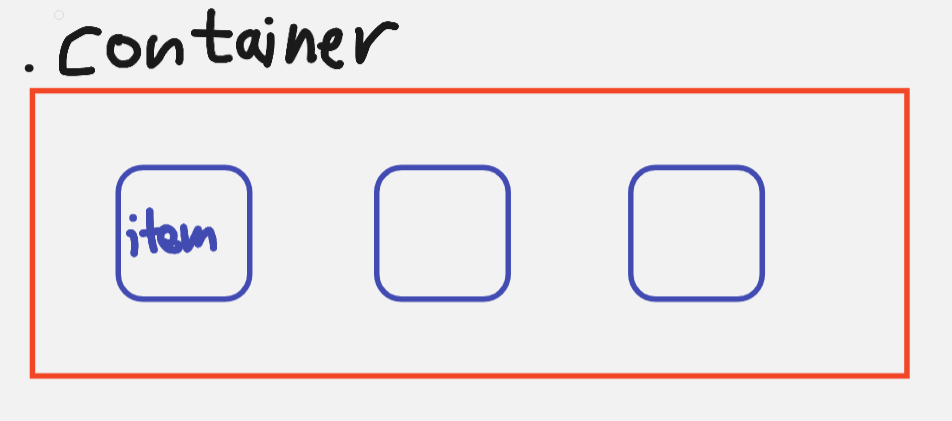
수평 레이아웃
- Container에 display에 flex를 준다

.container {
display:flex;
}그럼 item들이 중심축인 수평축을 따라 알아서 정렬 된다.
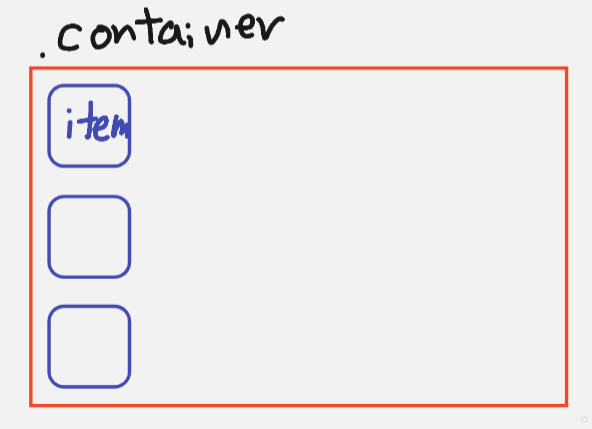
수직 레이아웃
중심축이 수직축으로 바뀐다.

.container {
display:flex;
flex-direction: column;
}중심축은 수직축
Justify content and Align items
위 items를 다시 수평으로 바꾸려면, flex-direction을 row로 바꾸면 된다.
축의 중요성 : justify-content, align-items는 중심축과 교차축에 기준하여 items를 정렬함
- justify-content : 중심축에 정렬
- align-items : 교차축에 정렬

flex-direction : column은 반대로 생각하면 된다!
축에 따른 전체 정렬 말고 각각 item에 효과를 줄 수 있다.
align-self 속성을 이용하면 된다!
align-item의 속성 값과 같은 속성 값을 가진다!
추가) 속성값!
JUSTIFY-CONTENT:
- flex-start(default)
- flex-end
- center
- space-between
- space-around
ALIGN-ITEMS:
- flex-start(default)
- flex-end
- center
- baseline
- stretch
'CSS' 카테고리의 다른 글
| ScrollBar 숨기기(동작 가능) (0) | 2020.03.13 |
|---|